The first iPhone AR game that allows users to use the "body as the interface".
My Role
Game Design, Research, UX/UI,
3D Model Design
Platform
iOS
Date
Jan 2019-May 2019
Team
Game Designer (Me),
Game Developer
Method
Research through Design , Design Thinking
Goal
Define UX Guidelines for Designing Mobile AR Games
Deliverables
UX Guidelines, An iPhone Game
KPI
User Experience Satisfaction ( Playability, Enjoyment) , Immersion
Company
Lunar Ludologists Studio, Tehran, Iran
Background
At the time we worked on this project, there were no guidelines for interaction in augmented reality environments, se we needed to create our own guidelines, so from methodology perspective, we combined Design Thinking with Research through Design Approach.
Research through Design (RtD) is an approach to conducting scholarly research that employs the methods, practices, and processes of design practice with the intention of generating new knowledge.
Overview
Ideate
Test
Deliver

UX Guidelines
Discover

Together with my colleague, we studied the Apple documentations to have a better understanding of technical limitations.
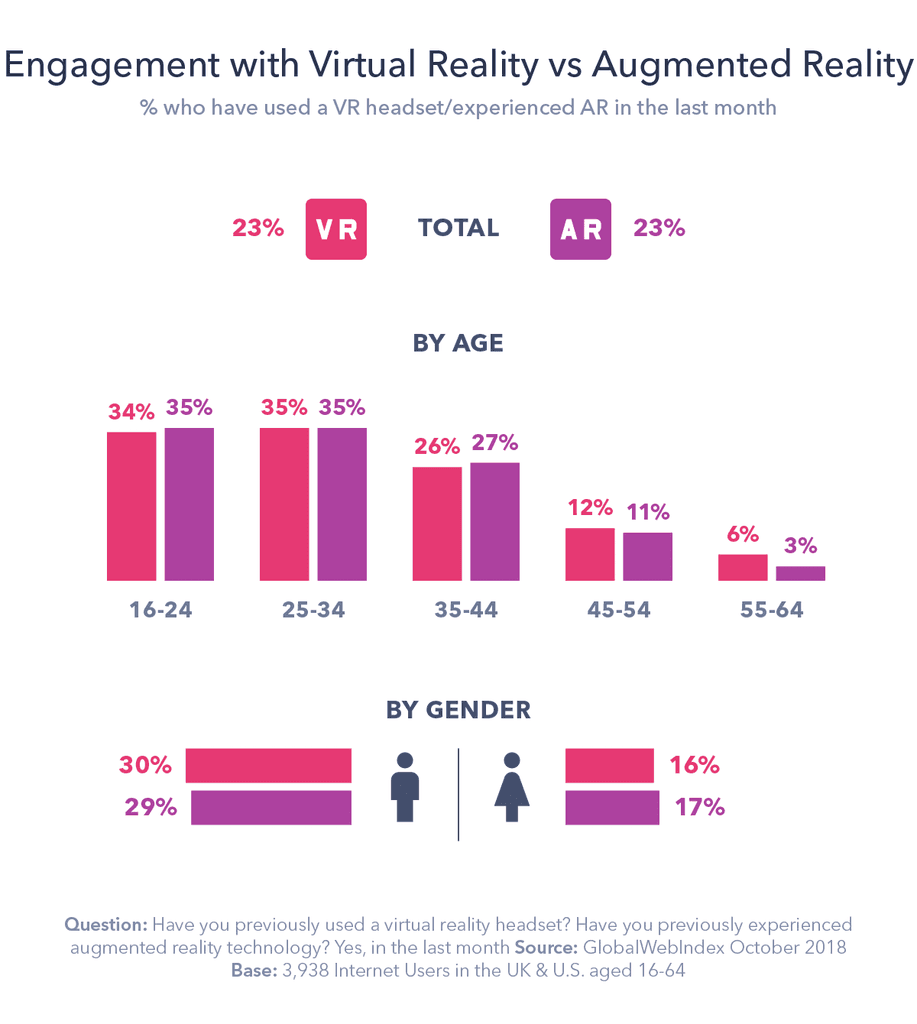
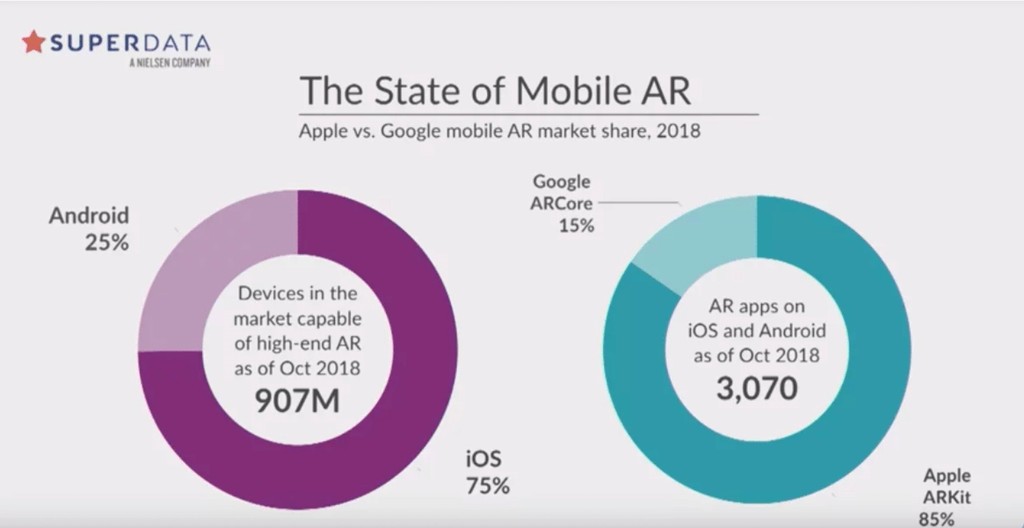
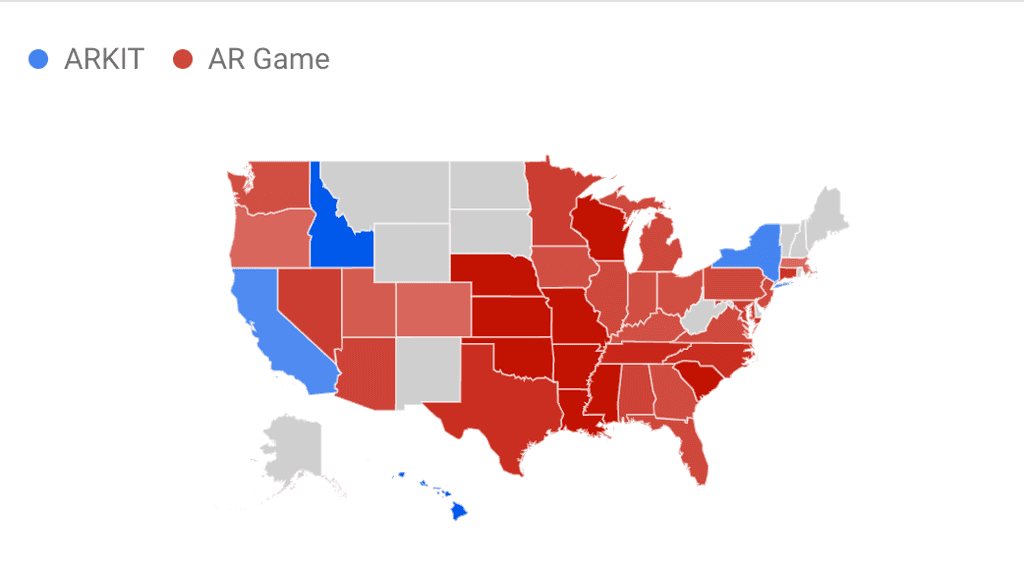
Marketing research reports were studied to gather insights about early adopters.
Define
Constraints existing at the time of project
Limited Processing Power
AR Games have access to less processing resources, because the system dedicates a significant portion of resources to sensors that are necessary for AR frameworks.
Battery Drain and Device Heat
If we try to use all available resources, the device becomes unusable in less than half an hour. Th battery gets empty pretty soon and device becomes too hot to handle.
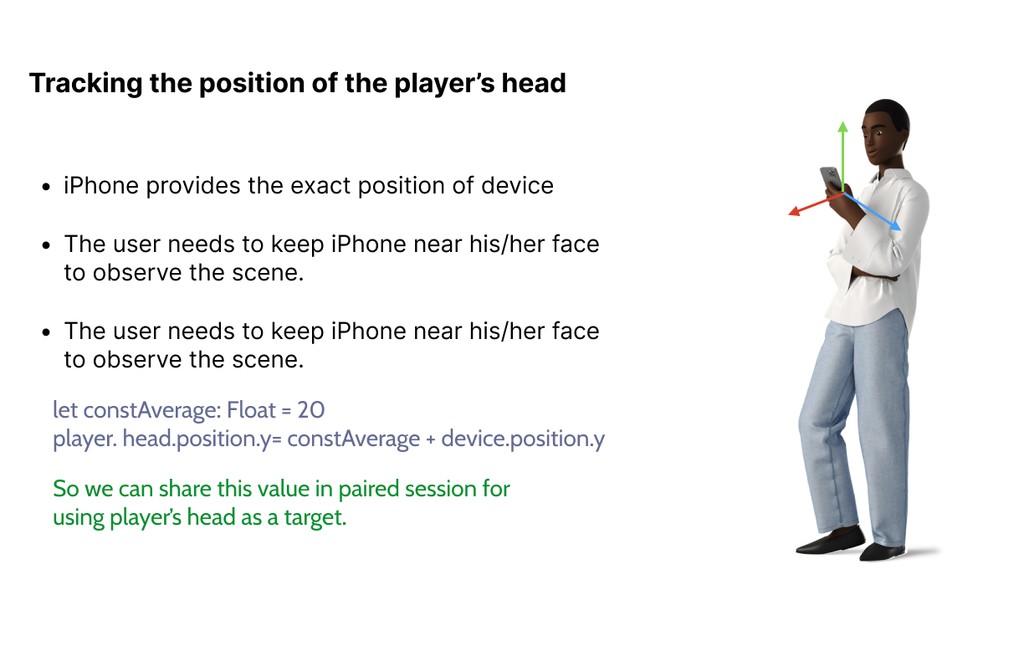
Burden of Holding Device
We only can rely on the data of other devices in a shared session, and users need to bear the iPhone during the game we do not have access to additional Sensors like PlayStation Camera to percive users interactions.
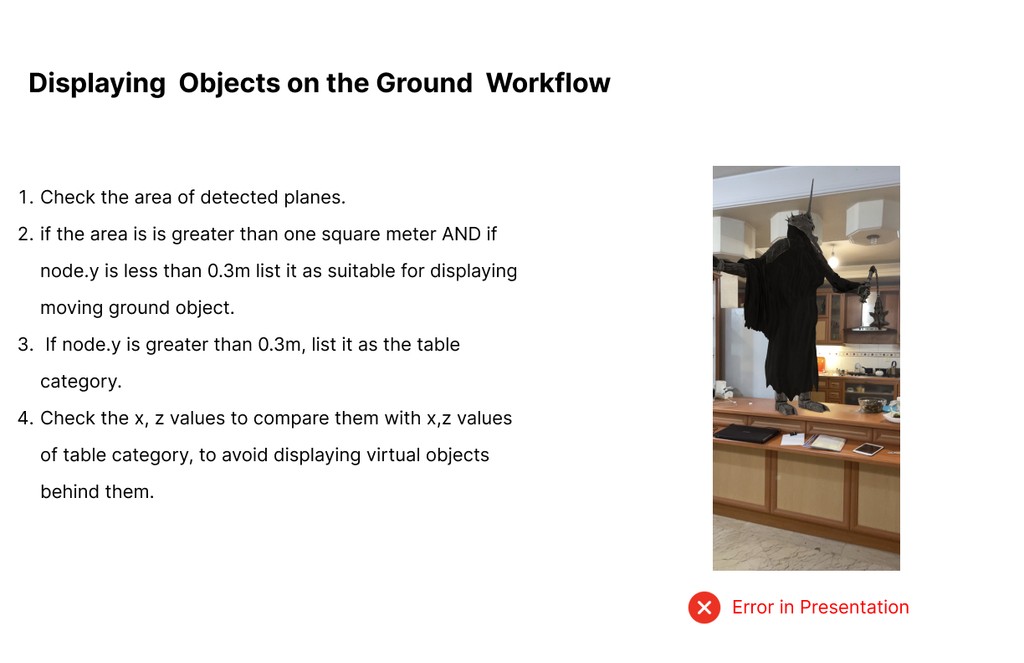
Poor Perception of Real World
iOS ARKit could not distinguish people, world objects. It was'nt able to perceive the distance of real world objects and as a result, it does'nt show the virtual content correctly,
Opportunities
Large Game Space
Game designer has access to a large gaming reality, more than what was possible in VR Headsets before Oculus Quest.
Walking in Game Space
Players can navigate in game world by walking, which can increase the immersion level, by reducing the differentiations between game world and real world.
Group Play
Up to 6 ARKIT enabled devices can join a shared Augmented Reality session. So there is a great potential for multiplayer games.
Reality-based Interface (RBI)
The ARKIT provides access to motion sensors, camera and microphones. Besides that iOS allow us to AI Models for finding information about world objects.
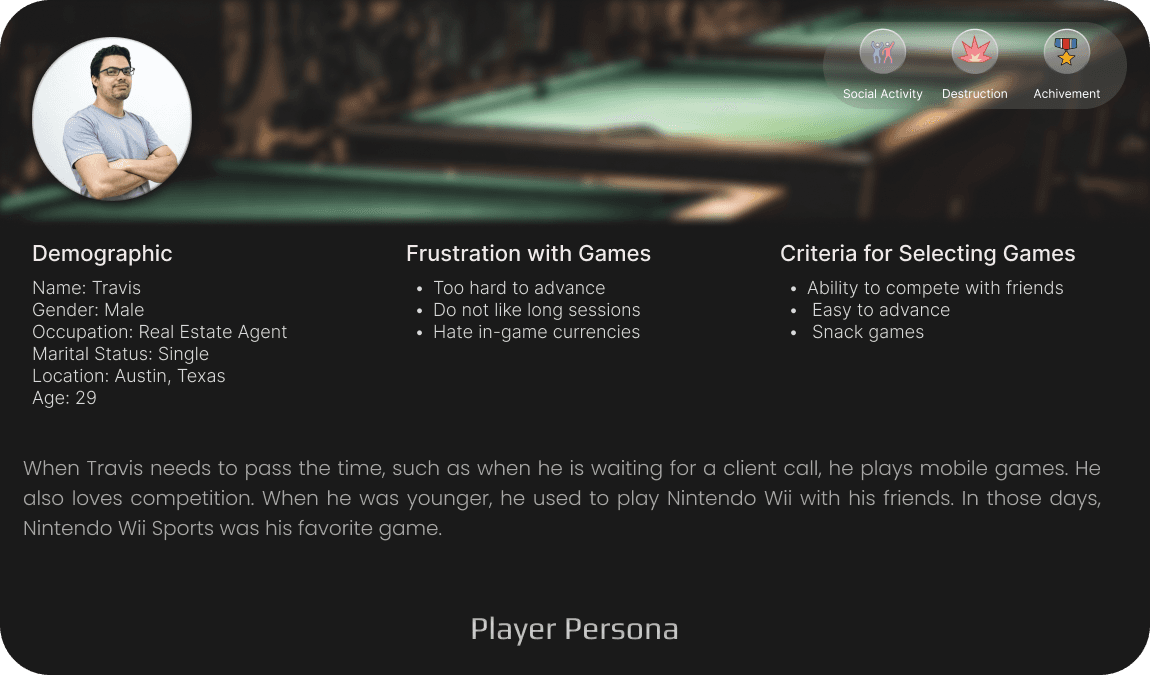
Persona
Ideate
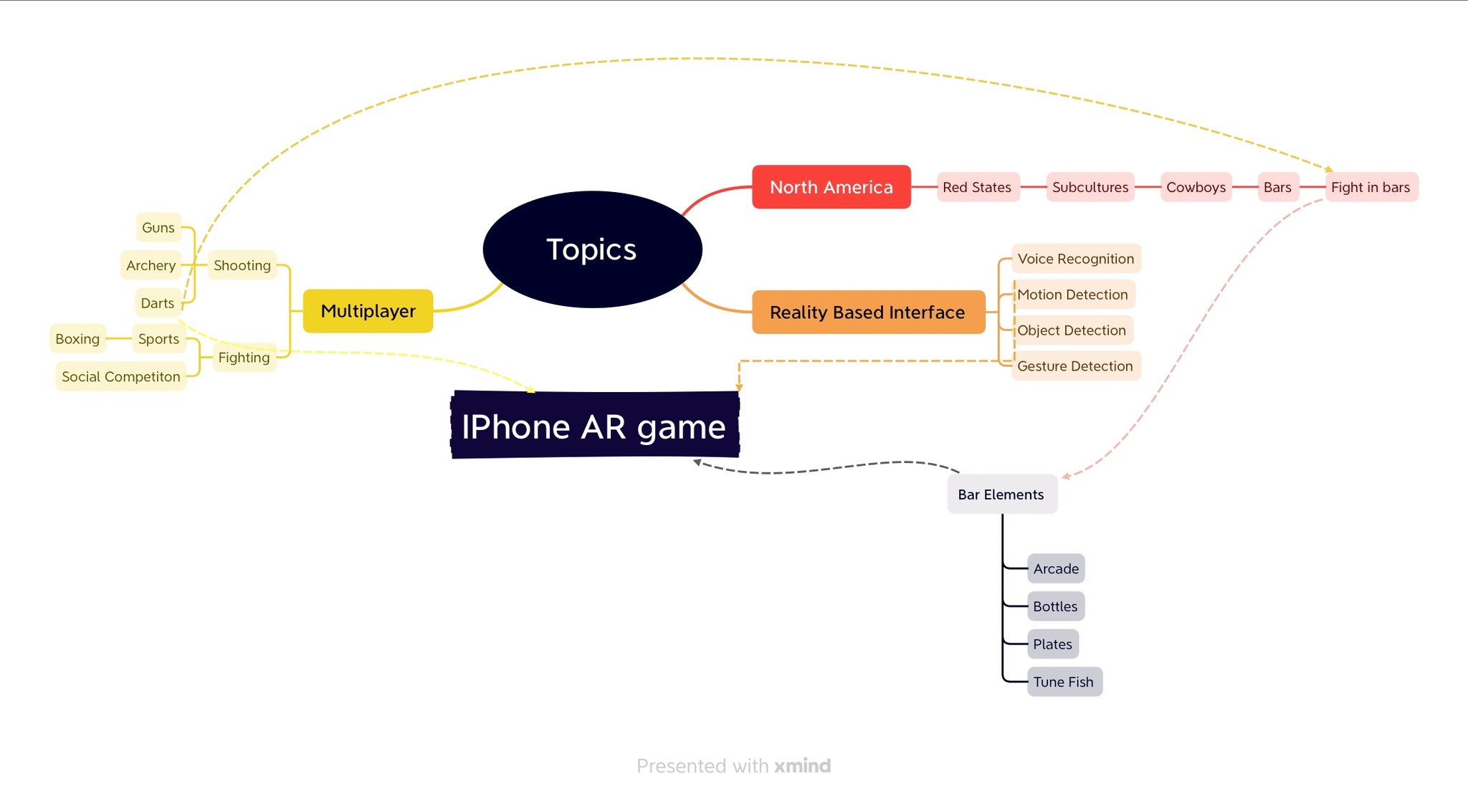
Brain Storming Mindmap
Game Design Documentation Draft (GDD)
Concept Statement
Take Cover in Augmented Reality, Smash Virtual Objects
Genre/Market
The game is in augmented reality and action genre. The game is playable on iPhones 6s or newer models so there are more than 400 million devices which are compatible with this game.
Audience: Male and Females from 16 to 35 who need to have recreational smashing (customers of rage rooms).
Locomotion
Physical Movement (Planted), users can walk around in their physical place.
Refrences
Physical Movement (Planted)
Game Modes
Survival: Survive in game as much as possible.
Single Player: Graduate in Pub Fighting Academy after winning in seven levels.
Multiplayer-Duel: Throw virtual bottles and plates to your friends
Multiplayer-HitMatch: The player who gains more score, will win the game.
World Design
The game is inspired by cowboy culture in wild wild west, items made of wood, ceramic and glass.
Prototype
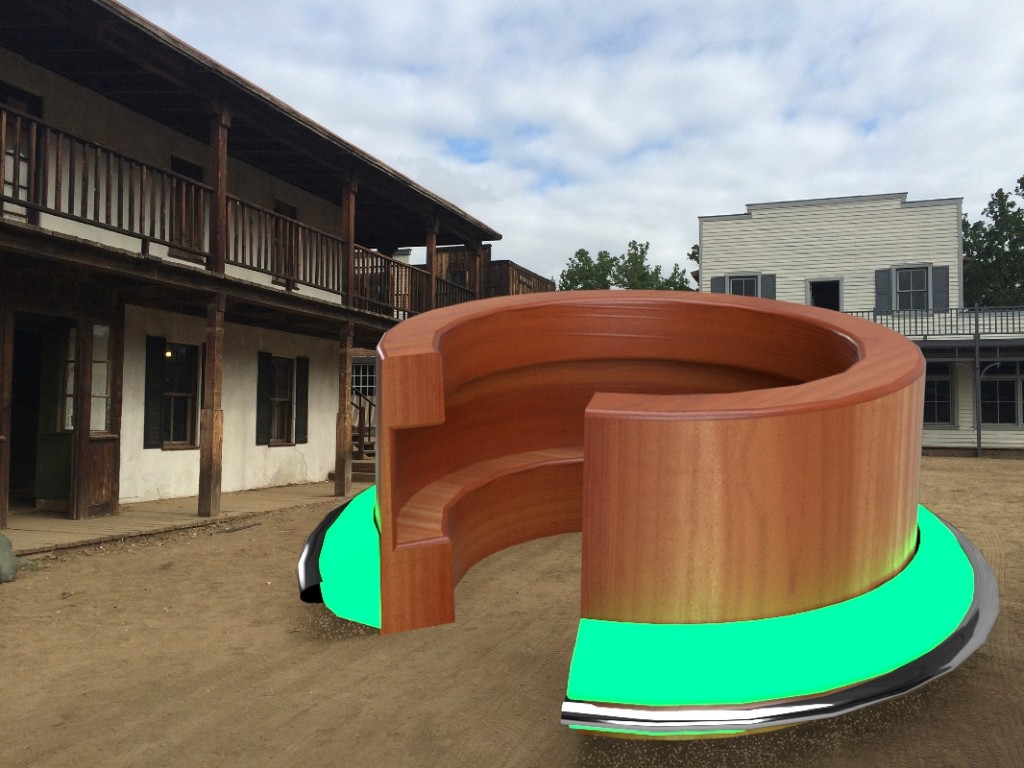
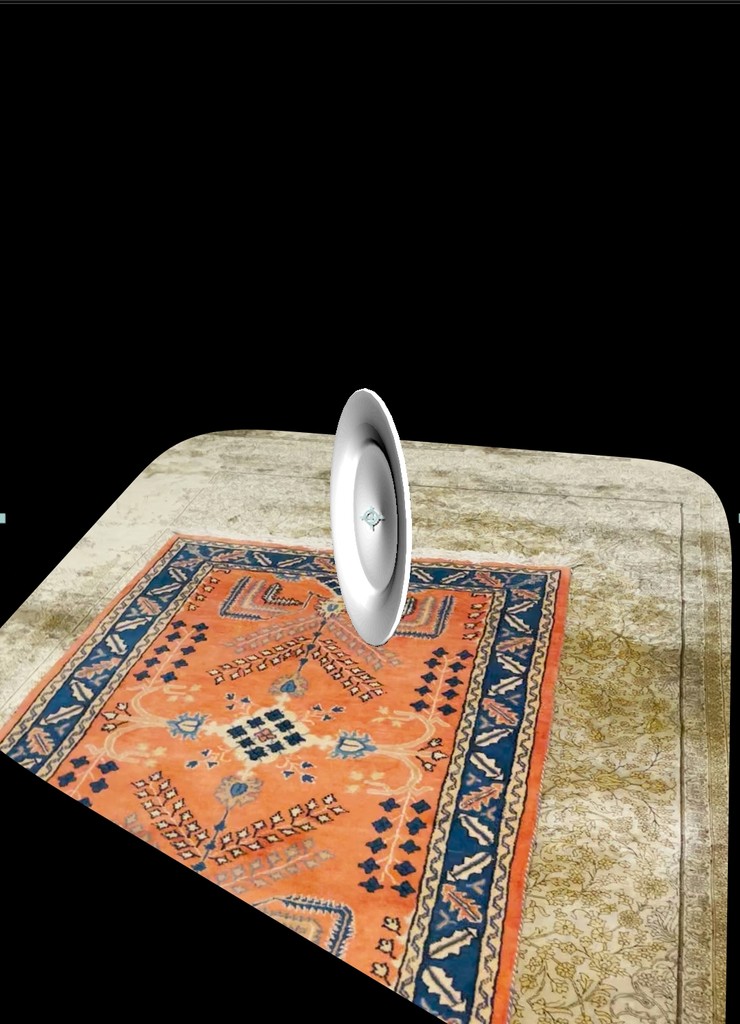
3D Models & Concept Arts
Game assets were modeled in Rhinoceros, then they were optimized in Autodesk Maya. After that, concept arts were created by rendering 3d models in Adobe Dimension.

Rhinoceros

Autodesk Maya

Adobe Dimension
Prototyping AR Experince with Adobe AE
On that time there was no Reality Composer or Project Aero and After Effect was very helpful for prototyping and even testing. Because controlling each from and its tracking state ( with ARKIT Tracker and Mocha AE tracker) was really insightful experience.
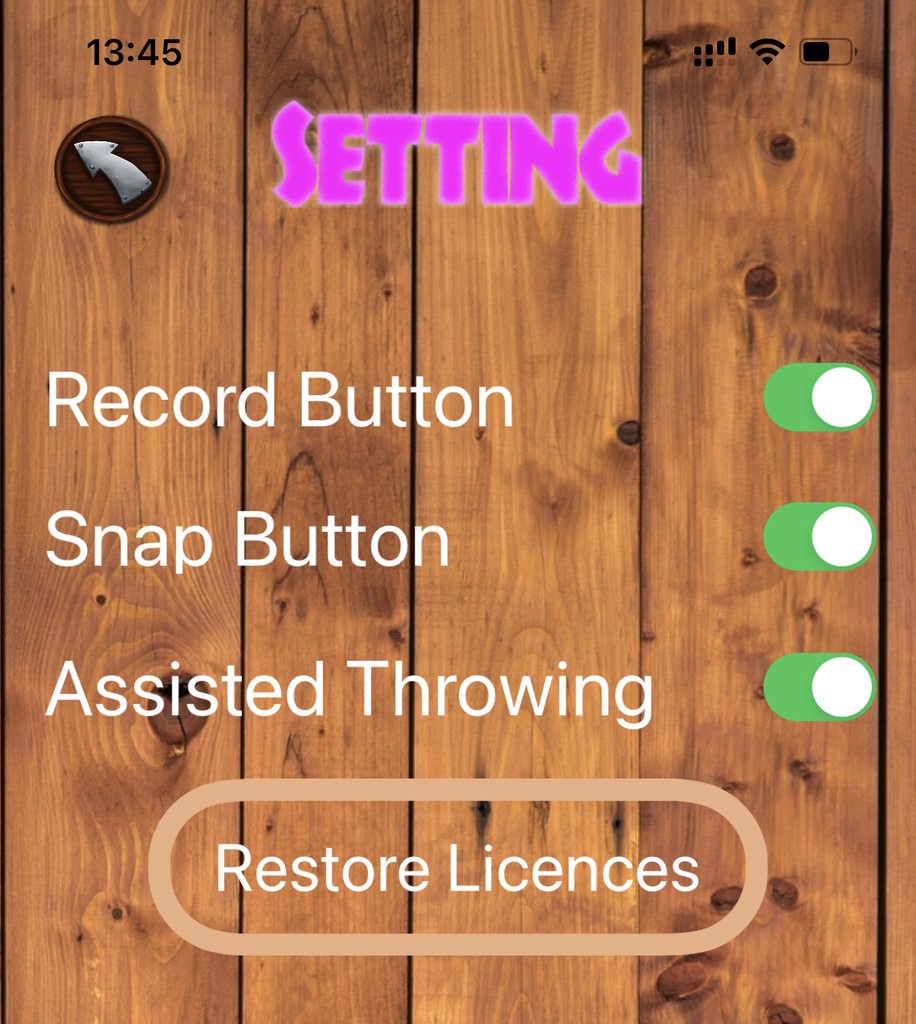
Game UI
Test
Shadowing
Observations indicated that the physical simulations of game mechanics are too realistic for first time testers, so an artificial force field was added to first three level. Also the assisted throwing mode was added to game setting to help casual users.
Heuristic Evaluations
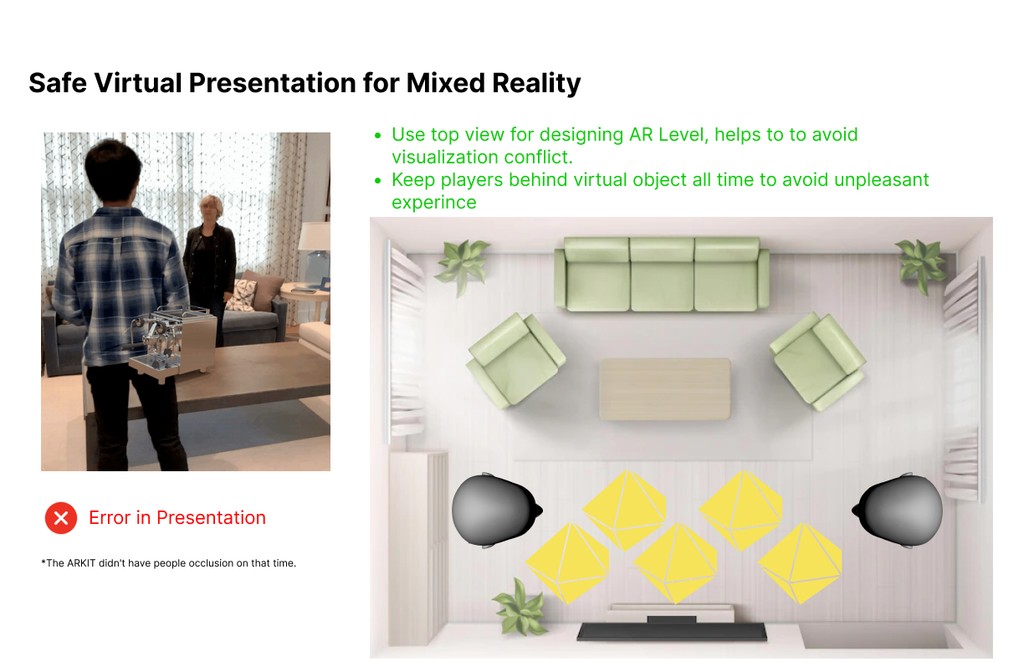
Alignment of physical and virtual worlds
Placement of virtual elements should make sense in the physical environment. If virtual elements are aligned with physical objects, this alignment should be continuous over time and viewing perspectives
Minimize distraction and overload
AR experiences can easily become visually overwhelming. Designs should work to minimize accidental distraction due to designs that are overly cluttered, busy, and/or movement filled. So two toggle switches were added to Game settings to simplify the UI.
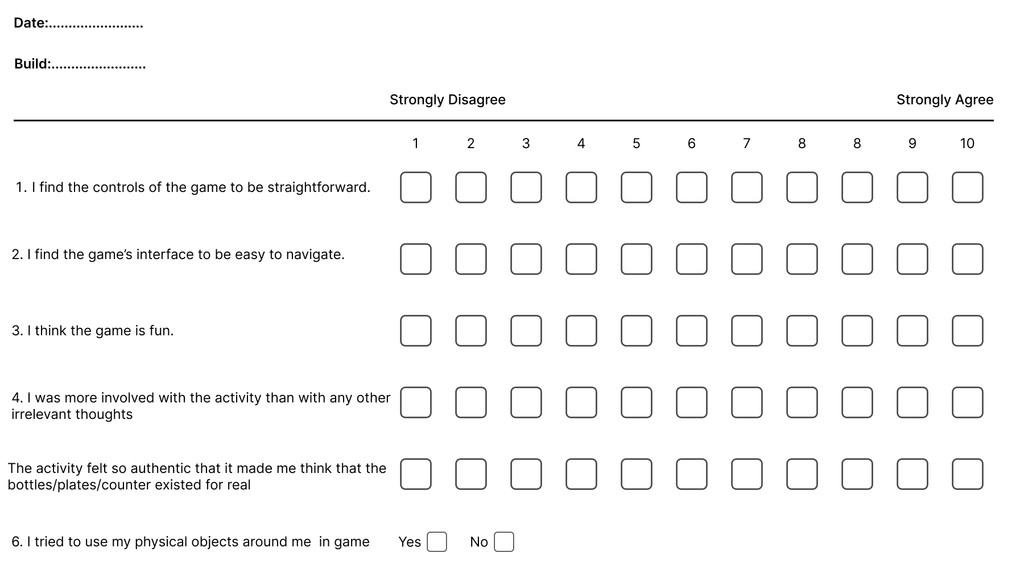
Survey
After testing each major build, participants were asked to fill this survey.
Deliver
These guidelines used in iterations to improve the playability, enjoyment and immersion level. They also used in future projects for tuning the game experience.
Gameplay
Recap
Seven campaign levels, and Three gaming modes were designed and developed for final version.
In order to make prototype, I learned Adobe AE and its amazing plugins including Element 3D and Mocha AE.
Other Case Studies